Ajax,即 Asynchronous JavaScript and XML (异步 JavaScript 和 XML 技术),最大的优点就是能在不刷新或提交整个页面的前提下显示最新的数据,这使得 Web 应用程序与用户之间的沟通更为迅捷。
今天把测试了几天的新页面更新到琐记上面,有兴趣的朋友们可以注意一下,每一个人物页面中的“活动年表”内容,不再是随页面载入而一并传到客户端,而是在页面载入后再从数据库调取相应的资料并动态生成。这样做的一个好处是加快了页面载入速度,在用户阅读人物生平的时再载入新的数据。当然,最大的好处就是可以动态展开或收缩全部或单一事件,而不用刷新整个页面。注意一下展开符 ? 和缩进符 ?。
当然,琐记永远不会像 Gmail 那样做成完全使用 Ajax,毕竟很多页面都要独立起来,便于引用。能够在活动年表的展开与缩进功能上应用这项技术是再合适不过了,同时小豆子也算练一下手,继续学习新的东西,让网站的技术含量再高些,使用户使用起来更方便。

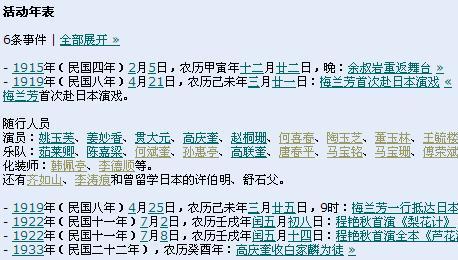
活动年表的屏幕截图,其中第二条被单独展开